jQueryをとりあえず始めてみる
jQueryはCDN(Content Delevery Network)というコードリポジトリから読み込むことができます。
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
で、最も最新のjQueryを取り込むことができます。
上はjQueryのサイトから落としてきていますが、一般的にはGoogleのCDNが利用されることが多いようです。
さすがGoogle。
ここで、超基礎的なjQueryのサンプルを作ってみます。
環境はWindowsでXAMPPです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>jQueryを使ってみる</title> <style> .myclass { background-color: black; color: white; } </style> <script src="js/jquery-1.11.1.js"></script> <script> $(document).ready(function() { $('p').css('font-weight', 'bold'); $('.myclass').html('別のHTML<em>を挿入する</em>'); $('#myid').click(function() { alert("Hello jQuery!"); }); }); </script> </head> <body> <h1>jQuery入門</h1> <p class="myclass">プレースホルダ</p> <p id="myid">ここはクリックできます</p> </body>
jQueryのコードの「$(document)」というのは、ページのレンダリングが終わってからコードが展開されることを保証するものです。
css()という関数は、CSSのプロパティを変更します。
.html()という関数は、HTMLを変更することを意味します。
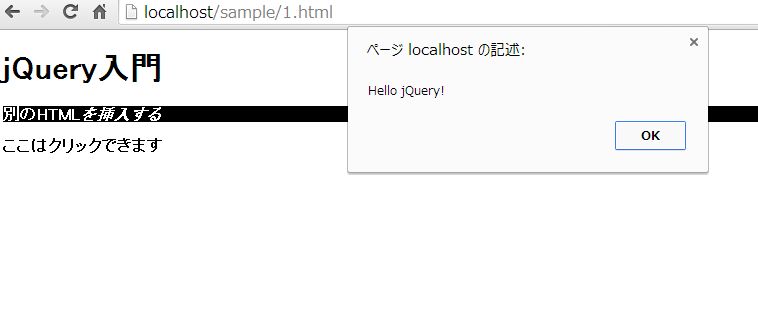
これをブラウザで表示すると、以下のような画面が見えます。