jQueryセレクタ | タグ名、クラス名、ID名を指定して要素を取得する
目次
タグセレクター
タグセレクターは、要素(タグ)名をもとに対象要素を選択します。以下のコードで、h2タグすべてを取得して、背景の色を黄色くしてみます。
$(function() { $("h2").css("background-color", "yellow"); });
以下のHTMLが対象です。
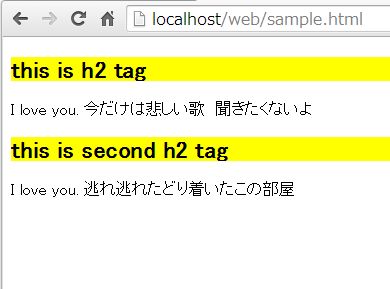
<h2>this is h2 tag</h2> <p> I love you. 今だけは悲しい歌 聞きたくないよ </p> <h2>this is second h2 tag</h2> <p> I love you. 逃れ逃れたどり着いたこの部屋 </p>
:Before

:After

クラスセレクター
クラスセレクターは、クラス名をもとに対象要素を選択します。クラスセレクターの書き方は以下の通り。
$(function() { $(".ozaki").css("background-color", "yellow"); });
以下のHTMLが対象です。
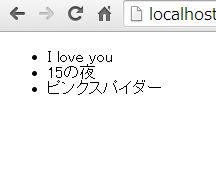
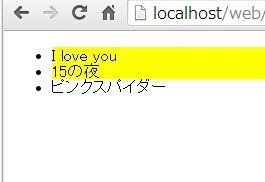
<ul> <li class="ozaki">I love you</li> <li class="ozaki">15の夜</li> <li class="hide">ピンクスパイダー</li> </ul>
:Before

:After

IDセレクター
IDセレクターは特定のIDをもとに対象要素を選択します。#の後に続けて書けばOKです。
書き方はこんな感じ。
$(function() { $("#ozaki").css("background-color", "yellow"); });
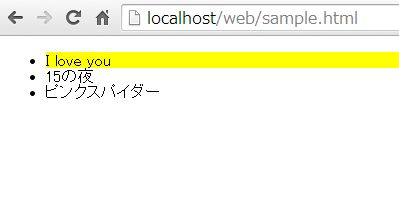
<ul> <li id="ozaki">I love you</li> <li>15の夜</li> <li class="hide">ピンクスパイダー</li> </ul>
:Before

:After


jQuery レッスンブック jQuery2.X/1.X対応
- 作者: 山崎大助
- 出版社/メーカー: ソシム
- 発売日: 2014/09/19
- メディア: 単行本
- この商品を含むブログ (1件) を見る