JSPでWEB-INF以下のcssファイルやJavaScriptを取り込む
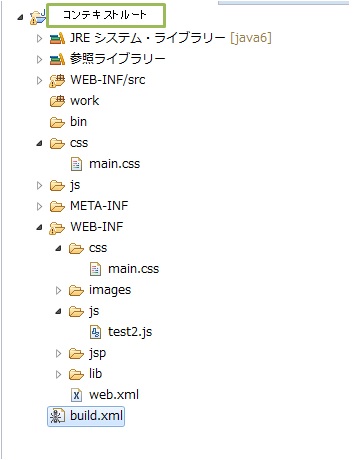
以下のようなディレクトリ構成のJava Webアプリケーションを見てみます。

JSPでCSSを取り込むためには、JSPのタグ?を使います。
WEB-INF以下のファイルを取り込むためには、
<%@include file="../js/test2.js" %>
というincludeディレクティブを使います。
includeディレクティブは、このディレクティブを記述した位置に他のHTMLファイルやJSPファイルなどのテキストファイルを読み込みます。
たとえば、
<%@include file="../js/test2.js" %>
とすると、上のディレクトリ一覧で言うと、
WEB-INF/js/test2.js
を取り込みます。
jspファイルから見た相対パスを指定しています。
で、「取り込む」ということは、すなわち、ブラウザから見ると、そのJSPファイルにそのままベタ書きされて見えるわけです。
JavaScriptファイルのリンクが貼られるわけではありません。
CSSも、
<%@include file="../css/main.css" %>
で取り込むことができます。
他に色々と試してみました。
コンテキストルート直下にあるcssやjsファイルを読み込む方法です。
以下のように書くと、コンテキストルート直下/css/main.cssを読み込みます。
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/main.css">
次のように書いても大丈夫です。
<script type="text/javascript" src='<c:url value="/js/test.js"/>'></script>
これでコンテキストルート直下のjs/test.jsを読み込むことができます。
WEB-INF直下のファイルをブラウザからリンクで参照する方法はわかりませんでした。
そもそも見えないものなはずなので、リンクにすることは難しいのかもしれません。