NW.jsでhello worldアプリを作ってみる
NW.jsはHTML、CSS、JavaScriptでデスクトップアプリケーションを作るためのフレームワークです。
2011年にRoger Wangによって作られました。
RogerはNode.jsとChromiumを融合させる試みの中で、単にHTMLやJavaScriptを読み込むだけではなく、JavaScript APIを使ってOSのリソースにアクセスする方法を考えました。
これは従来のウェブアプリケーションではできなかったことです。
それでは、NW.jsのサンプルを作ってみましょう。
まずはNW.jsをインストールします。
npm install -g nw
次に作業ディレクトリを作り、package.jsonを置きます。
package.jsonはこんな感じ。
{ "name": "hello-world-nwjs", "main": "index.html", "version": "1.0,0" }
package.jsonと同じディレクトリでindex.htmlを作りましょう。
<html> <head> <title>hello world</title> <style> body { background-image: linear-gradient(45deg, #EAD790 0%, #EF8C53 100%); text-align: center; } button { background: rgba(0,0,0,0.40); box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.50); border-radius: 8px; color: white; padding: 1em 2em; border: none; font-family: 'Roboto', sans-serif; font-weight: 100; font-size: 14pt; position: relative; top: 40%; cursor: pointer; outline:none; } button:hover { background: rgba(0,0,0,0.30); } </style> <link href='https://fonts.googleapis.com/css?family=Roboto' rel='stylesheet' type='text/css'> <script> function sayHello() { alert('Hello world'); } </script> </head> <body> <button onclick="sayHello()">Say Hello</button> </body> </html>
で、同じディレクトリで
nw
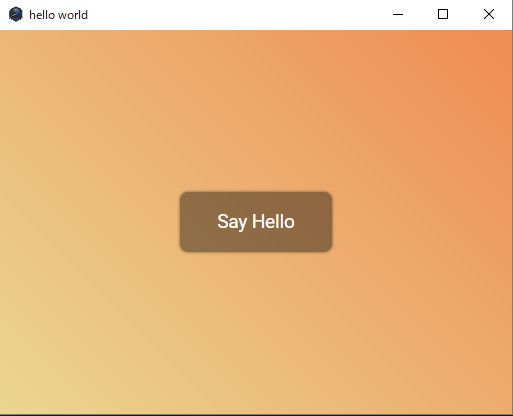
というコマンドを実行すれば、以下のような画面が表示されます。